3. Nouveau fil de conversation
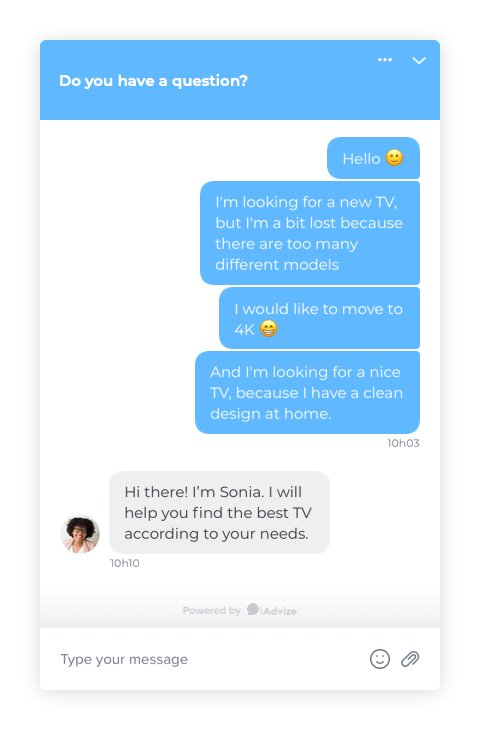
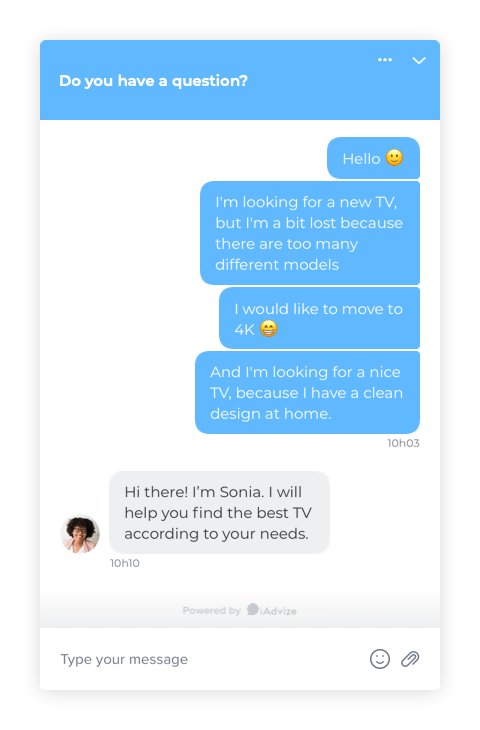
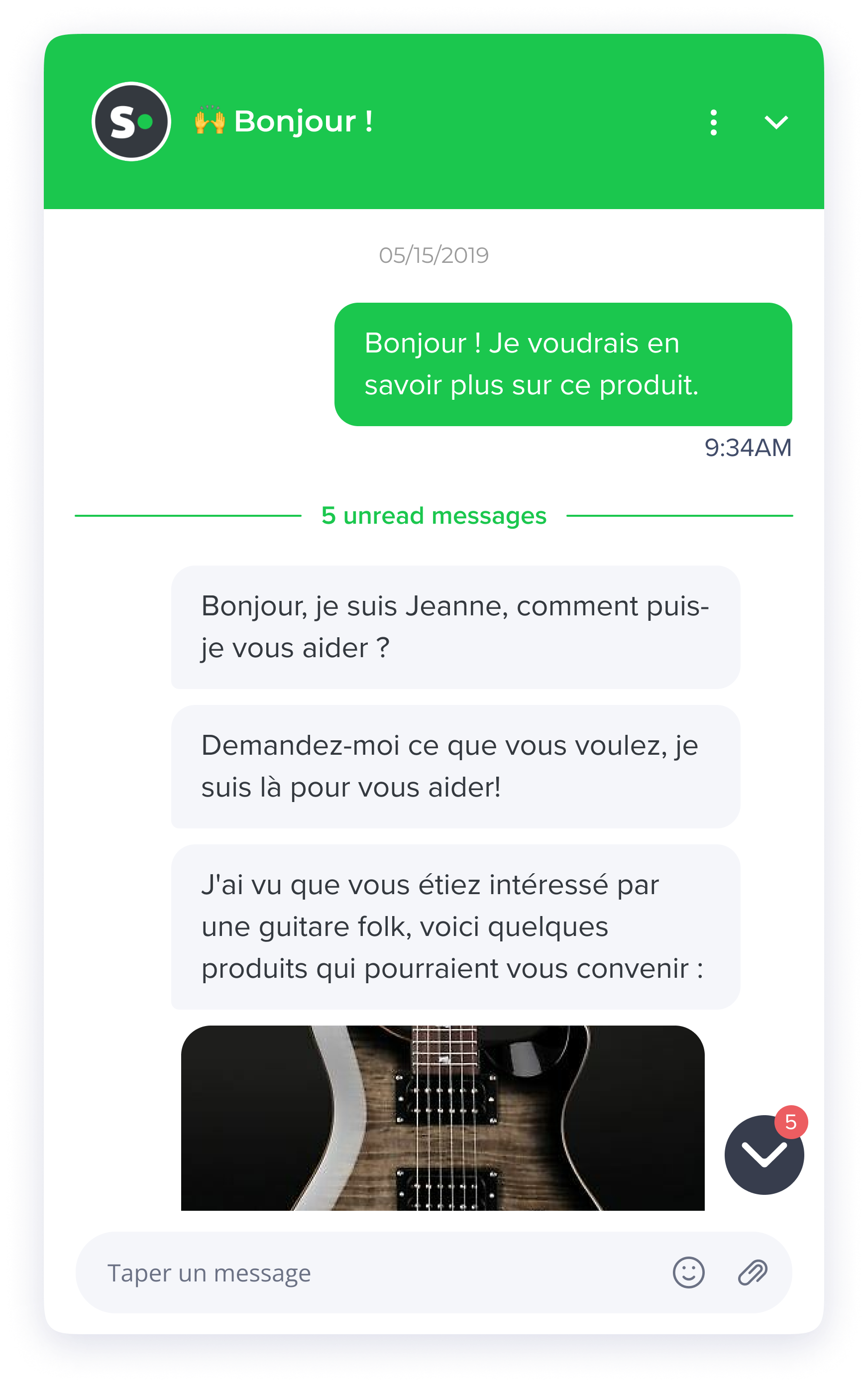
- Re-design :
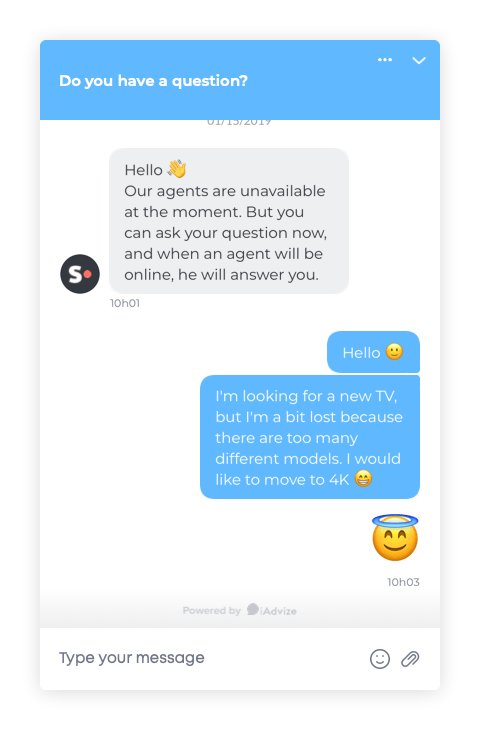
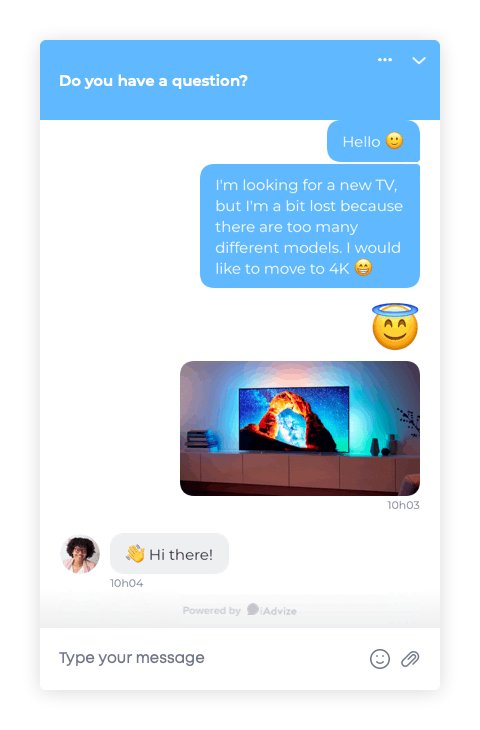
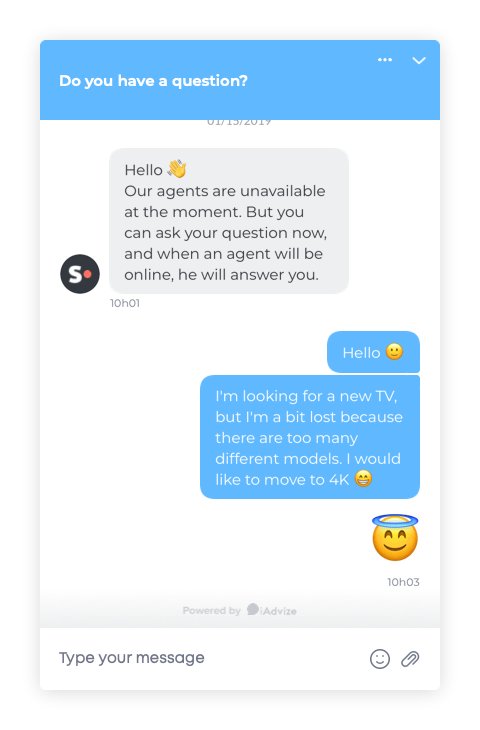
- des bulles agents et visiteurs
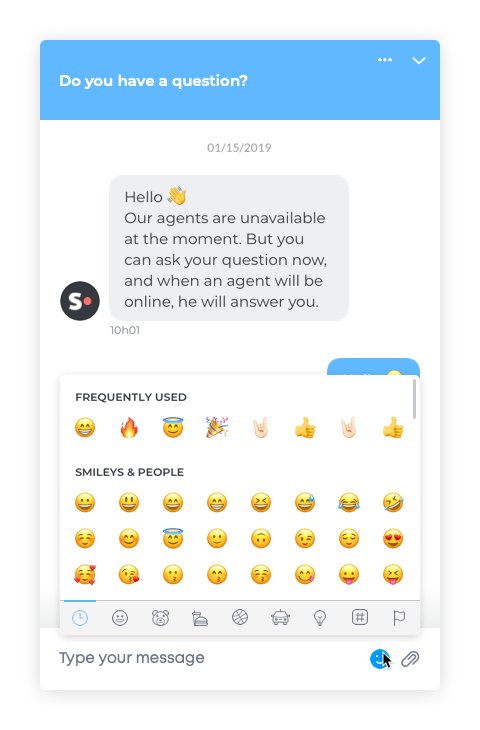
- de l’affichage emojis pour plus de visibilité
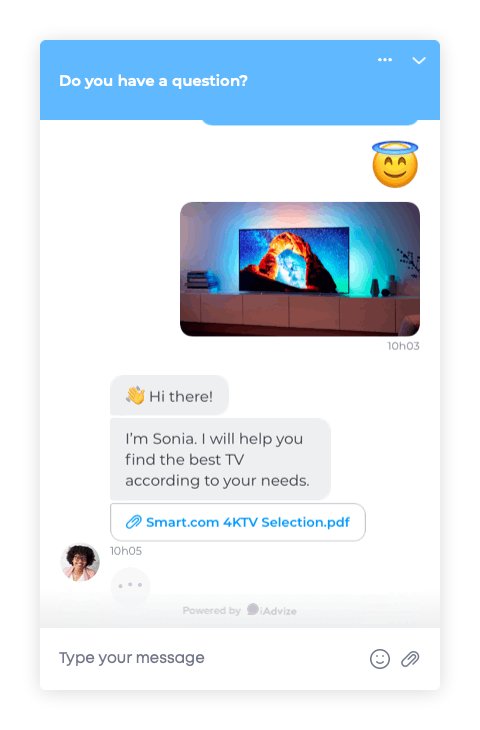
- de l’animation lorsqu’un opérateur écrit un message
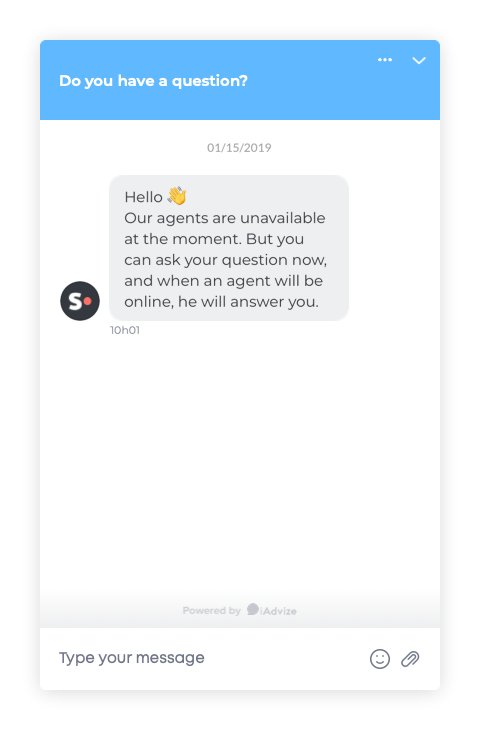
- de l’affichage de la date du début de conversation
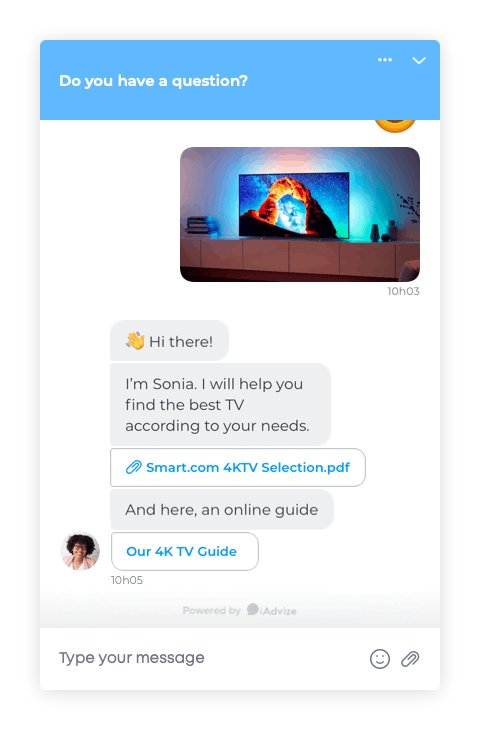
- de l'affichage des contenus riches (images, pièces jointes, liens...)

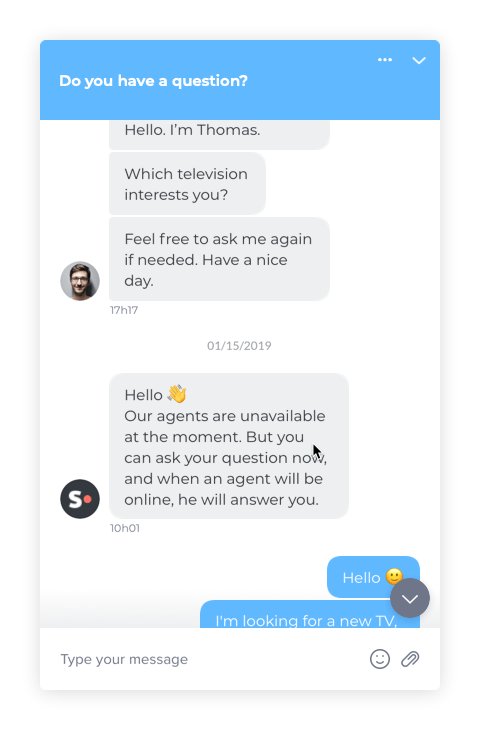
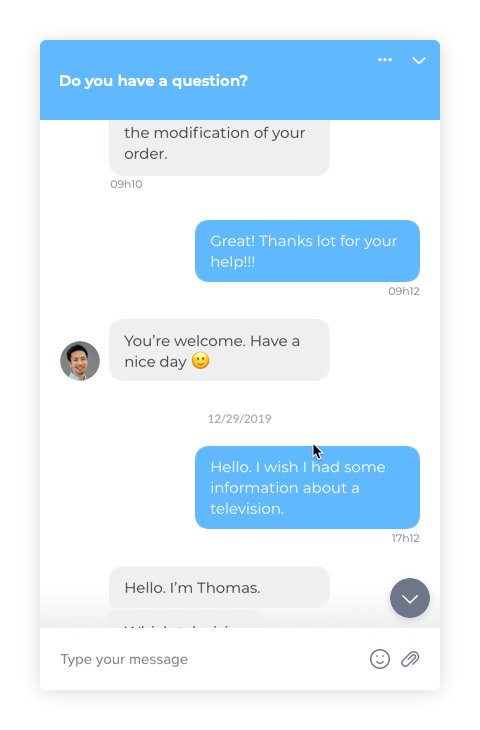
4. Persistance
- Affichage de l’historique des précédentes conversations et de la conversation en cours
- Disparition des messages informant du début et de la fin de la conversation

-
Une fois la conversation démarrée, si le visiteur réduit la fenêtre de chat, il aura accès à sa réouverture à une section Messages non-lus, ainsi le recentrage se fera sur les premiers messages non lus:

5. Continuité
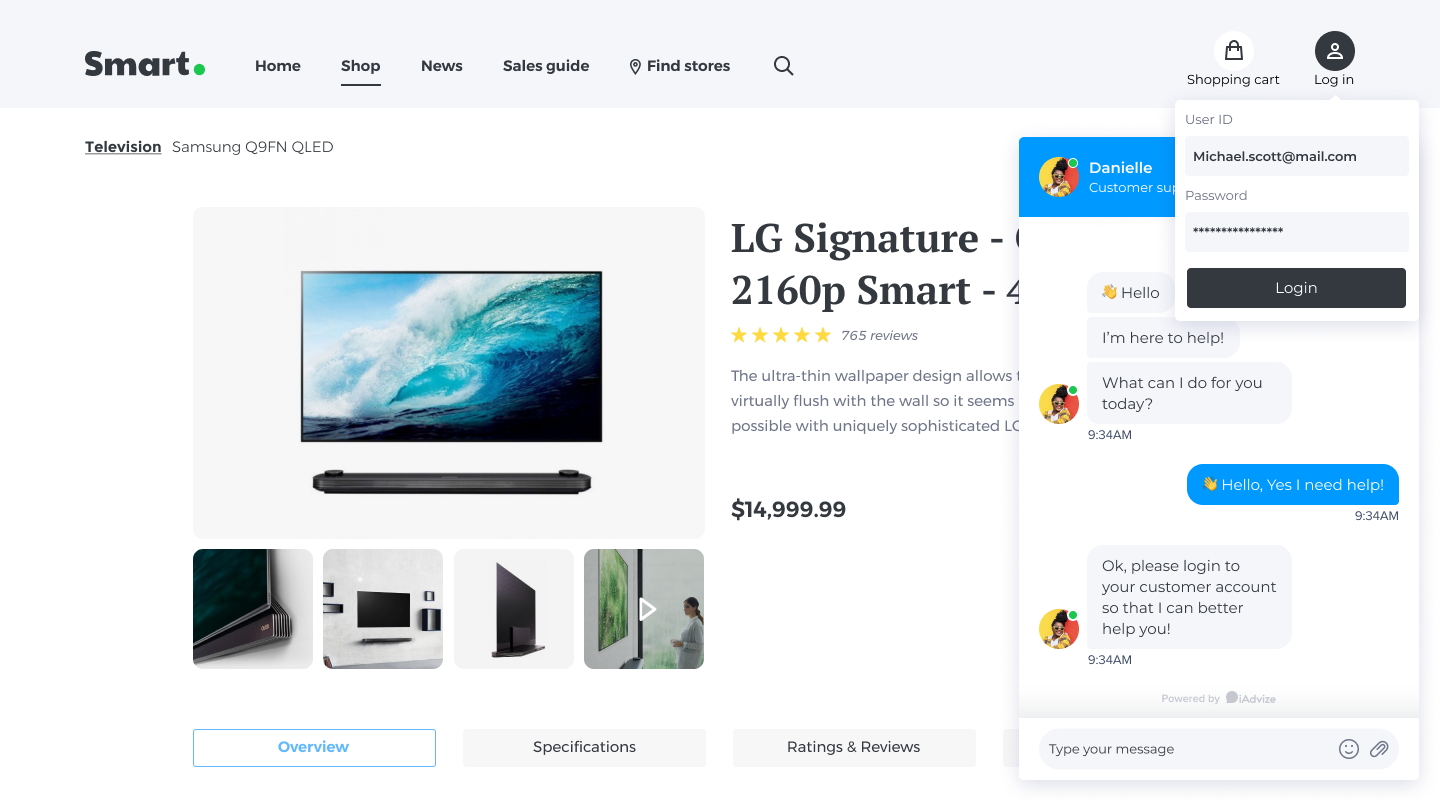
Les visiteurs peuvent être connectés lorsqu'ils arrivent sur le site web ou sur leur application mobile, mais ils peuvent aussi choisir de se connecter pendant la conversation. Par exemple, pour permettre à leur répondant d'accéder à des informations spécifiques de leur profil.
Ils conservent une continuité de la conversation dans les deux cas, ce qui fonctionne également pour les dispositifs croisés
(ordinateur de bureau <> mobile <> tablette).


Les visiteurs peuvent s'assurer qu'ils sont connectés en vérifiant leur panneau de paramètres dans la chatbox.

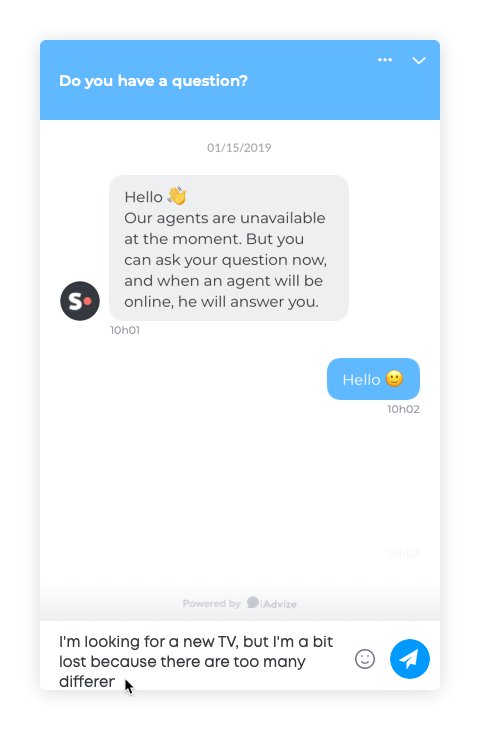
6. Nouvelle zone de composition
-
Extension automatique de la zone de composition
- Accès au panel d’envoi d’emojis

Afin de garantir un échange fluide et compréhensible, un visiteur ne pourra pas juste envoyer un "espace" (ou caractère vide) dans la zone de composition pour commencer une conversation ou lorsqu’une conversation est en cours.
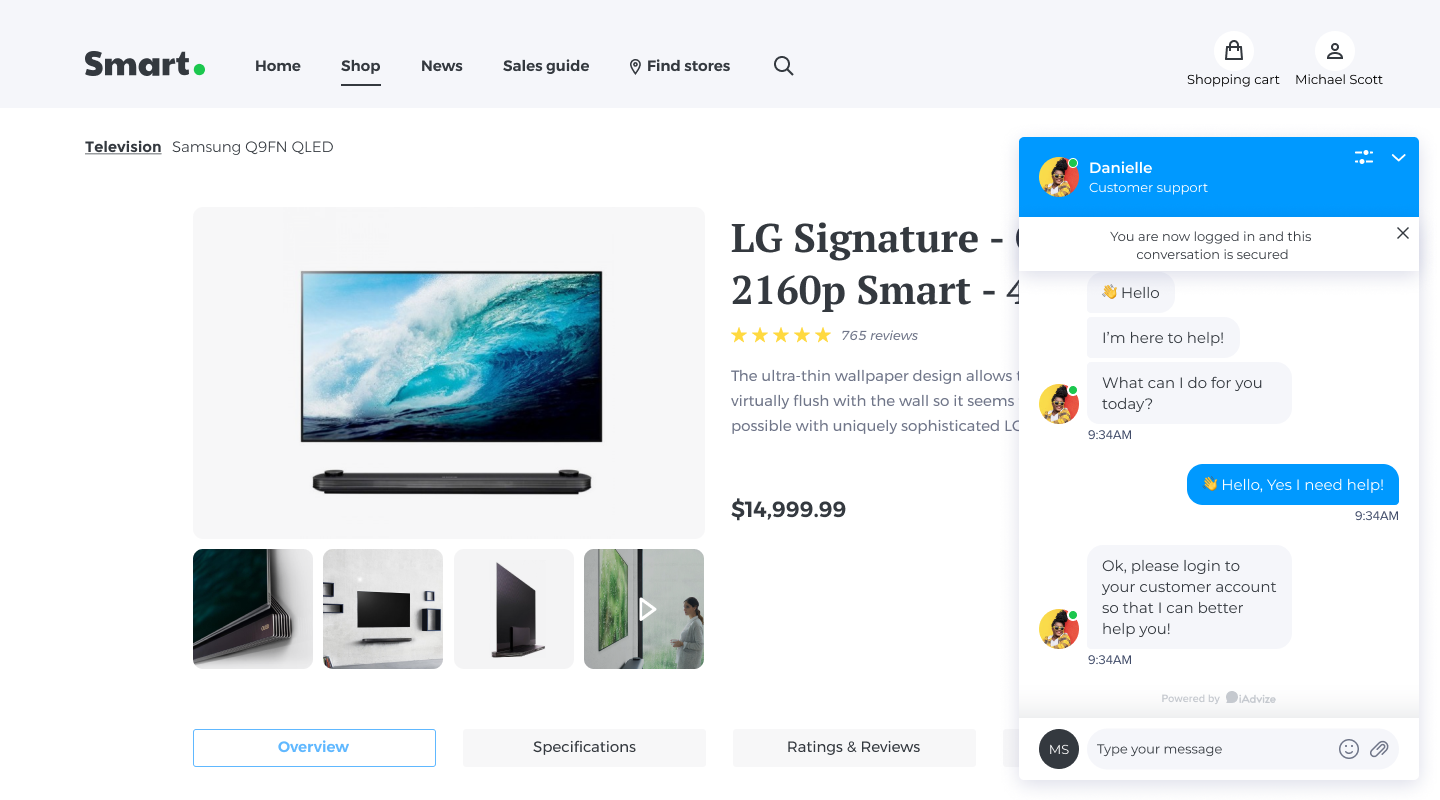
7. Panel d’accès aux paramètres
- Panel de paramétrage accessible depuis la zone haute de la chatbox
-
Champs pour renseigner l’adresse e-mail du visiteur pour lui permettre :
- de recevoir l’historique de la conversation en cours par email
- d'être notifié par e-mail lorsqu'un opérateur a apporté un nouveau message alors que le visiteur avait quitté le site (en mode asynchrone)
- Accès informations GDPR
- Possibilité de masquer l’historique de ses précédentes conversations et de la conversation en cours

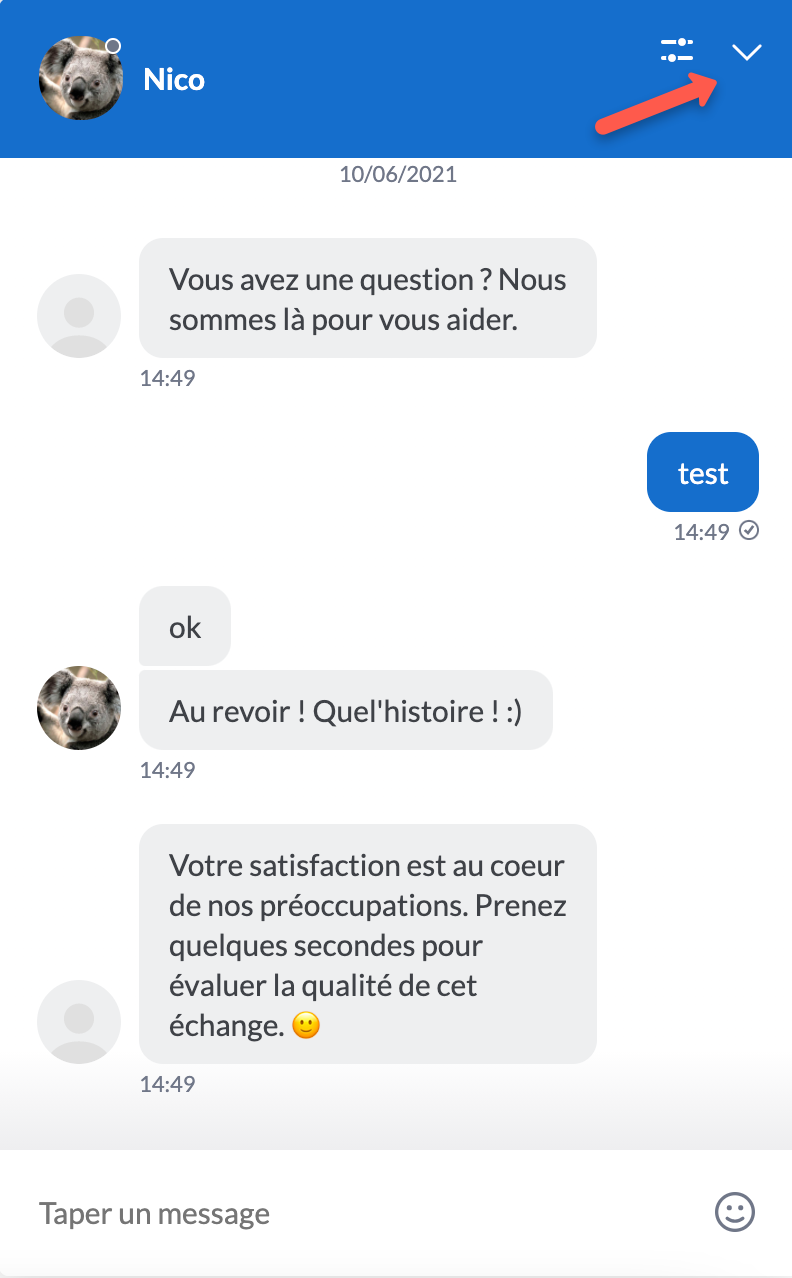
8. Fermeture de la chatbox
-
Seuls les conseillers peuvent décider de clôturer en premier les conversations. Les visiteurs peuvent uniquement réduire la chatbox, en cours de conversation.
Toutefois, lorsque le conseiller clôture la conversation de son côté, le questionnaire de satisfaction apparaît alors pour le visiteur.
Une fois le questionnaire remplit, le visiteur peut décider de réduire la chatbox puis ensuite le fermer.


9. Conformité WCAG AA (accessibilité)
- La nouvelle boîte de dialogue est accessible à tous les utilisateurs, y compris les personnes en situation de handicap, quel que soit le dispositif utilisé (téléphones portables, tablettes, etc.) ou les conditions d'utilisation (niveau sonore, éclairage, etc.).
- Exigences requises par le Messager pour être conforme au niveau AA de la norme WCAG 2.1 :
-
Respecter le taux de contraste minimum (les builders permettent de choisir la couleur, la marque est responsable de choisir les couleurs avec un taux de contraste minimum)
-
Tout ce qui apparaît, disparaît ou change dans le bouton de notification et la boîte de dialogue doit être annoncé par le lecteur d'écran
-
Tout message d'erreur, d'alerte ou d'information qui apparaît à la suite d'une action de l'utilisateur doit être annoncé par le lecteur d'écran
-
Les utilisateurs doivent pouvoir naviguer dans l'ensemble de la chatbox en utilisant le clavier
-
Les utilisateurs doivent pouvoir réduire la boîte de dialogue avec la touche Echap
-
Pas de doublons d'identité
-
Le code HTML doit être structuré correctement et suivre un ordre logique (basé sur l'ensemble du site web)
⚠️
Important
- Sont personnalisables :
- La couleur principale (bulles messages visiteur, zone du haut, bouton de chat en réduction…) et la couleur secondaire (bouton d’envoi, quick reply)
- Le contenu des messages automatiques (message d'accueil, message en cas d'erreur...)