In order to enhance the visitor experience, websites are increasingly using Single Page Applications.
These applications use technologies that don't require the loading of pages each time you change their content. Thus, these applications improve the browsing experience as they make it smoother and more natural.
However, until now, our targeting engine was only run when pages were loaded. That's why iAdvize could only check if the conditions were met to engage a visitor when a page was loaded. Thus, our platform was not compatible with the websites which only load a page once because we could only check if the visitor corresponded to a targeting rule once, when the page was loaded.
We have made some necessary changes on our targeting engine to change the way it works and make it compatible with these applications.
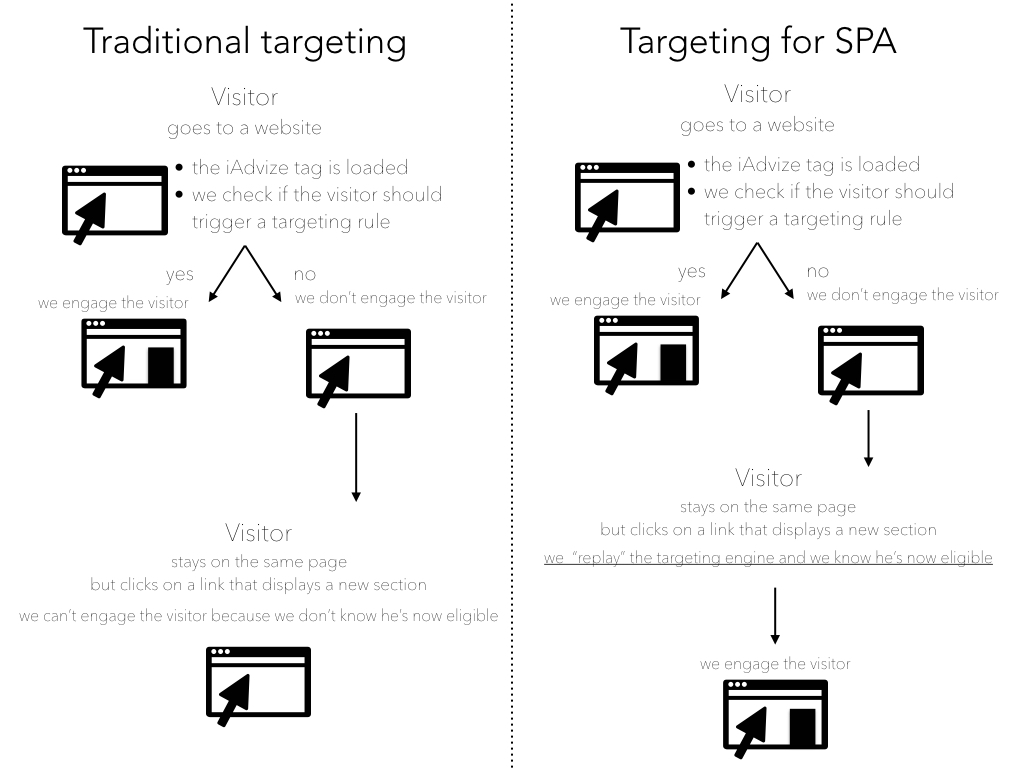
How does it work?
The solution we found consists in being able to replay the targeting engine each time we detect browsing on the application, even if the browsing doesn't lead to the loading of the page.
(Click on the image to see it in large size)
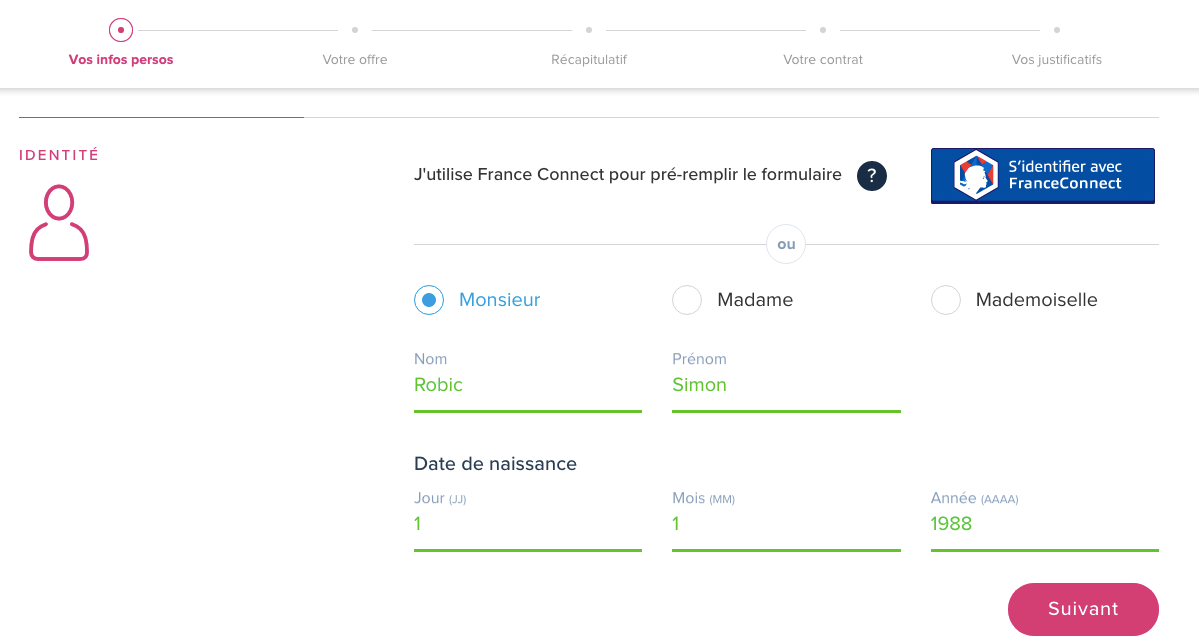
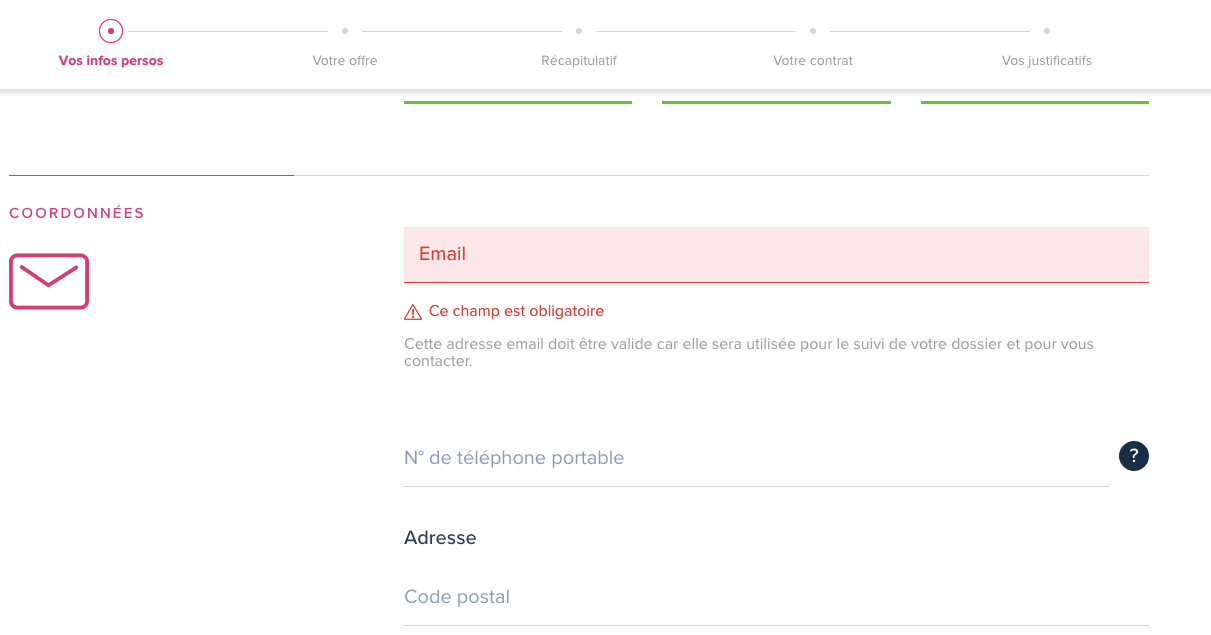
Let's take the example on one of our client website and its subscription page. Once on its subscription page, the whole form is loaded but is only displayed progressively.
Thus, before we found a solution for SPAs, it was not possible to target visitors based on errors they experienced throughout the check-out funnel for example:


How can you use the targeting for SPA ?
You have two possibilities to develop a SPA. Your choice impacts the way the targeting for SPA works within the application:
1) An SPA with changes on the URL
It's a good practice and a web standard.
In this case, we don't need to complete any actions. You can use all the targeting criteria just like for any traditional website. You simply need to think about building the targeting strategy based on these URL changes.
2) An SPA without any URL changes
Neither the actions performed nor the browsing on the application change the URL in the address bar.
Problem: In this case, it requires iAdvize to know when we have to consider that visitors have browsed on the website, at which time they switch "screens" on the application.
Solution: iAdvize exposes a javascript function which enables you to explicitly declare browsing on the current page.
To do so, you simply need to use the JavaScript function:
<script> iAdvize.navigate('path') </script >
- By changing "path" by the screen's name on which visitors wish to browse.
- This function only takes one argument of String type. This argument is the name of the page on which visitors will browse.
Note: For security and performance reasons, it is impossible to trigger this function more than once per second.
You can directly test in your browsing console that the 'path' is correct and that the targeting engine is triggered after executing the iAdvize.navigate('path') command.
Example: targeting the visitors after they clicked on a button
Goal:
On the website I want to display a chat button when visitors click on the "Next" button of a form. To do that I will use iAdvize.navigate in order to send iAdvize the information of a page url change. On the website's code, I will add this code when the visitor clicks on the "Next" button:
<script>
iAdvize.navigate('/etape-2')
</script>
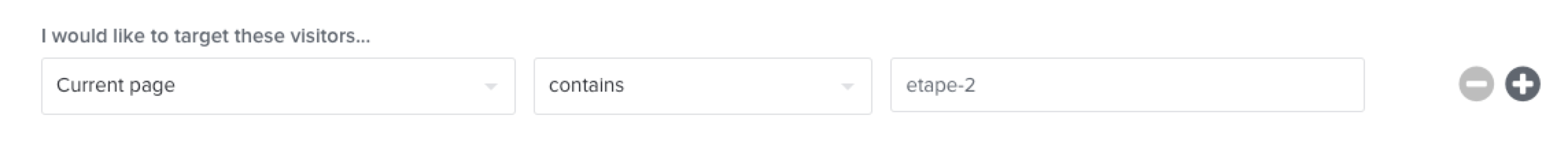
Here's the corresponding targeting rule, allowing to target the url change simulated by iAdvize.navigate:

On the website:
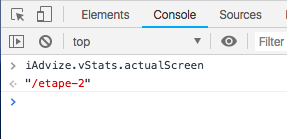
On a page using the function iAdvize.navigate(), it is possible to verify if iAdvize took into account the url change by executing iAdvize.vStats.actualScreen in the browser console.
It will return the url taken into account by our targeting engine:

Also read: