Cet article vous dispense des conseils sur l’apparence, l’intégration et la bonne utilisation des boutons personnalisés - vous trouverez des informations complémentaires dans la documentation destinée aux développeurs.
Les boutons personnalisés en quelques mots 
Principe
Contrairement aux notifications “classiques” d’iAdvize, que vous pouvez personnaliser depuis l’administration de iAdvize grâce à notre notification builder, les boutons personnalisés vous permettent d’intégrer une méthode d’engagement directement dans votre page web, en lui donnant l’apparence que vous souhaitez : iAdvize vous confie des templates de code, et votre entreprise se charge du design et de l‘intégration du bouton. Nous vous partageons ici quelques conseils sur leur utilisation.
Pourquoi utiliser les boutons personnalisés?
- leur personnalisation vous permet de les intégrer pleinement au design de votre page web, en les plaçant à des endroits stratégiques
- ils sont donc souvent considérés comme moins intrusifs que des notifications “classiques” qui “flottent” par-dessus la page des visiteurs.
- vous pouvez aussi combiner plusieurs méthodes d’engagement en associant notification “classique” flottant sur la page et boutons personnalisés intégrés à une page. Cela vous permet d’engager à la fois les visiteurs “en découverte” de la page (notification flottante) et ceux en train d’y chercher une information précise (bouton personnalisé).
Composition
- En-tête
- Contenu
- Avatars
- Bouton Call to Action (CTA)
Apparence et emplacement de votre bouton personnalisé
Emplacement
Sur un site d’e-commerce
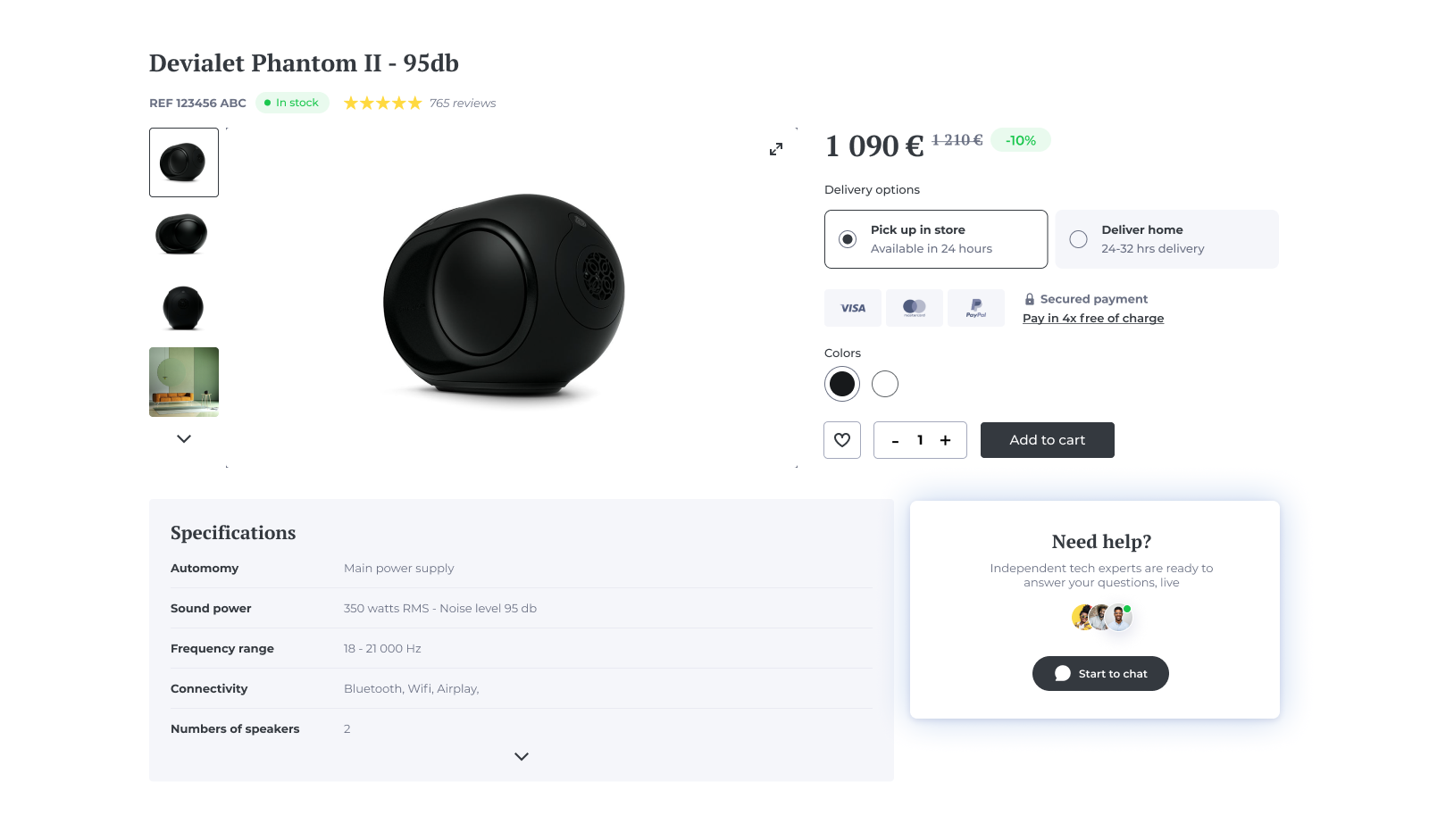
- sur une page produit, nous vous recommandons de placer votre bouton près de la description produit pour les visiteurs qui souhaitent des informations complémentaires, ou du bouton “ajouter au panier”
- sur une page catégorie ou une liste de produits, nous vous recommandons un placement assez haut dans la page, car les visiteurs accordent la majorité aux deux premiers écrans de contenu
- en page d’accueil, nous vous conseillons de placer le bouton proche des produits mis en valeur afin de générer davantage de vues et d’intérêt
- dans le tunnel d’achat
- sur une page contact, nous vous recommandons de mettre en valeur le bouton pour favoriser le messaging, qui permettra aux visiteurs d’obtenir une réponse instantanée ou d’être recontactés plus tard.
Sur un site non commerçant
- près des pages, descriptions ou services sujets à questions chez vos visiteurs ou usagers
- près des pages, descriptions ou services qui représentent des opportunités commerciales
- sur une page contact, nous vous recommandons de mettre en valeur le bouton pour favoriser le messaging, qui permettra aux visiteurs d’obtenir une réponse instantanée ou d’être recontactés plus tard.
Apparence
Avatar
Nous vous recommandons de faire figurer un ou plusieurs avatars humains sur le bouton pour faire comprendre aux visiteurs qu’ils s’adresseront à une véritable personne. Plus de conseils sur les avatars dans notre article dédié au design des notifications.
Pictogramme
Vous pouvez utiliser un pictogramme (exemple : bulle de dialogue) pour clarifier aux visiteurs l’expérience qui les attend s’ils cliquent sur le bouton. Dans ce cas, nous vous recommandons d’utiliser un style graphique en harmonie avec celui de votre site.
Dimensions
L’avantage du bouton personnalisé est que vous pouvez adapter les dimensions du bouton à celles de votre page.
- sur un site mobile, n’hésitez pas à occuper la pleine largeur de l’écran conformément aux standards actuels de la navigation mobile.
- sur desktop, nous vous recommandons un minimum de 200 pixels de large sur 150 pixels de haut, selon la grille de votre site.
Texte
Vous pouvez consulter nos recommandations générales sur le texte dans cet article dédié au design des notifications. Seule particularité des boutons personnalisés : comme ils sont intégrés à votre site, nous vous recommandons d’harmoniser soigneusement leur texte avec le vocabulaire de votre site.
Gestion de plusieurs canaux
- vous pouvez tout à fait proposer plusieurs canaux dans plusieurs boutons correspondants, pour permettre à vos visiteurs de choisir leur canal de discussion favori - veillez simplement à expliciter cela sur chaque bouton.
- sur les canaux fortement impliquants tels que le call et la vidéo, veillez à ce que les visiteurs soient bien avertis de l’expérience proposée avant de déclencher la conversation
Gestion de la disponibilité et des évolutions de la conversation
Selon la disponibilité des répondants
- le bouton personnalisé étant un composant à part entière de votre site, nous vous déconseillons très fortement de le faire disparaître en cas d’indisponibilité des répondants (ce qui est possible avec les notifications “classiques”)
- si vos répondants sont disponibles ou qu’il reste des places dans la file d’attente, nous vous recommandons l’affichage d’une pastille verte pour indiquer la disponibilité
- si vos répondants sont indisponibles ou occupés et qu’il ne reste plus de places dans leur file d’attente, nous vous recommandons d’afficher une pastille grise ou rouge, et de griser le CTA pour dissuader vos visiteurs d’engager la conversation.
Selon les évolutions de la conversation
Après avoir engagé la conversation, vous devez notifier vos visiteurs s’ils ont reçu une nouvelle réponse :
- soit, si vous avez autorisé l’usage de la chatbox réduite, par l’apparition d’une pastille rouge sur celle-ci avec le nombre de nouveaux messages (option par défaut)
- soit par l’affichage d’une bannière flottante, à afficher à droite ou à gauche de leur écran (option à activer manuellement dans le notification builder)
- vous pouvez aussi afficher une pastille rouge sur le CTA incluant le nombre de nouveaux messages reçus
Intégrez votre bouton personnalisé depuis l’administration d’iAdvize
Vous pouvez configurer le bouton personnalisé depuis la section “Engagement”, rubrique “Notifications & chatbox”.
Dans les notifications, cliquez sur le + vert pour crééer une nouvelle notification.
Dans le menu des modèles, choisissez “bouton fixe”.
Dans le menu des sélecteurs CSS, rentrez les lignes de code configurées par votre équipe technique pour correspondre aux trois états possibles de votre bouton fixe : conseillers disponibles, occupés ou déconnectés (plus de détails dans notre documentation destinée aux développeurs).
N'hésitez pas à consulter nos conseils généraux sur le design des notifications avant de vous lancer dans la conception de votre bouton fixe ! Vous trouverez aussi le détail de certains paramètres dans la documentation destinée aux développeurs.